Bagi webmaster, meningkatkan kecepatan loading website mereka selalu menjadi isu utama untuk menghadirkan pengalaman terbaik bagi pengunjung. Jika sebuah situs web, Bagi webmaster, meningkatkan kecepatan loading website mereka selalu menjadi isu utama untuk menghadirkan pengalaman terbaik bagi pengunjung. Jika sebuah situs web lambat ketika akses, niscaya sulit untuk mempertahankan pengunjung.
Tapi sebelum berbicara perihal bagaimana mempercepat situs Anda, kita perlu tahu bagaimana kita bisa menguji kecepatan bekerjsama dari situs Anda untuk menghindari kebingungan bagi pemula. Pada artikel ini saya akan membahas secara rinci bagaimana cara menguji kecepatan bekerjsama sebuah situs web dan beberapa pemberitahuan ketika kita melaksanakan tes tersebut.
1. Apa faktor yang mempengaruhi kecepatan situs web?
Kecepatan pemuatan halaman web pada browser akan tergantung pada banyak faktor, disini Anda bisa merujuk beberapa elemen dasar sebagai berikut:
1.1) Lokasi server anda
Inilah faktor terpenting untuk menghargai kecepatan bekerjsama sebuah situs web. Jika lokasi server lebih bersahabat dengan orang, mereka akan mengaksesnya lebih cepat. Karena bila server berada di negara lain, koneksi harus melalui banyak jaringan terbuka yang berbeda, sehingga sebaiknya menghabiskan lebih banyak waktu untuk mengaksesnya.
Dalam beberapa kasus khusus, menyerupai kabel bawah laut, bila Anda mengunjungi situs web yang dihosting di luar negeri, Anda akan melihat kecepatan yang luar biasa lebih lambat. Karena itu, bila Anda telah membeli host, mohon diprioritaskan menentukan penyedia host lokal atau hampir server.
1.2) Kemampuan memproses undangan jalan masuk server
Saat Anda mengunjungi halaman di situs web, browser akan mengirim undangan jalan masuk ke server Web, kemudian server web mendapatkan dan mengklasifikasikan kemudian mengirimkan persyaratan ke aplikasi lain bila diperlukan, menyerupai PHP, MySQL, Ruby, ... Aplikasi tersebut akan menghitung dan mengembalikan akhirnya ke server web yang akan merespon hasil ini ke browser, maka browser akan memproses dan menampilkan data respon.
Jadi, bila pemutusan Anda manis dengan koneksi internet berkecepatan tinggi namun tidak dikonfigurasi dengan benar, akan lebih lambat waktu demi waktu dalam kemampuan menangani kesalahan dan akan menciptakan orang menunggu lebih usang sebelum mereka sanggup mengaksesnya.
Mengenai situasi ini, cobalah untuk mengoptimalkan arahan di dalam situs dengan baik dan membatasi kesalahan / bugs sesedikit mungkin. Untuk server, Anda bisa memakai teknik lain untuk meningkatkan kecepatan pemrosesan data di server menyerupai cache untuk website, mengoptimalkan kemampuan pemrosesan arahan PHP (bisa memakai APC, XCache)
1.3) Ukuran Data Situs Web
Jika situs Anda mempunyai terlalu banyak gambar yang akan menciptakan peningkatan ukuran konten sampai puluhan megabyte, pastinya sudah usang kali load bahkan Anda mempunyai server yang bagus. Pada ketika itu, kecepatan pemuatan akan tergantung pada kualitas jaringan akses, bila jaringannya cepat, maka akan memuat 10MB dalam sekejap tapi ini duduk kasus bila jaringannya kasar.
Karena itu, sebaiknya hindari penggunaan ukuran gambar sebaik mungkin, dan gabungkan langkah-langkah untuk mengoptimalkan gambar sebagai cara yang sempurna untuk dipakai di situs Anda.
1.4) Data buffering pada browser
Browser modern ketika ini mempunyai kemampuan untuk menyimpan konten situs web di cache di komputer Anda untuk dipakai kembali bila harus mengakses situs web lagi. Cara ini akan membantu browser menampilkan website lebih cepat alasannya tidak ada waktu pemanis untuk memuat ulang isi dari web server. Misalnya, browser sanggup menyimpan keseluruhan konten situs web, atau menyimpan lampiran menyerupai CSS, JavaScript, gambar, flash, ....
Oleh alasannya itu, Anda harus mengatur situs web Anda biar browser sanggup memampatkan konten sebagai gzip dan menyimpannya di cache untuk jalan masuk lebih cepat ke pengunjung pada kunjungan balik.
2. Bagaimana cara mengecek kecepatan website
2.1) Pengujian pada komputer lokal Anda
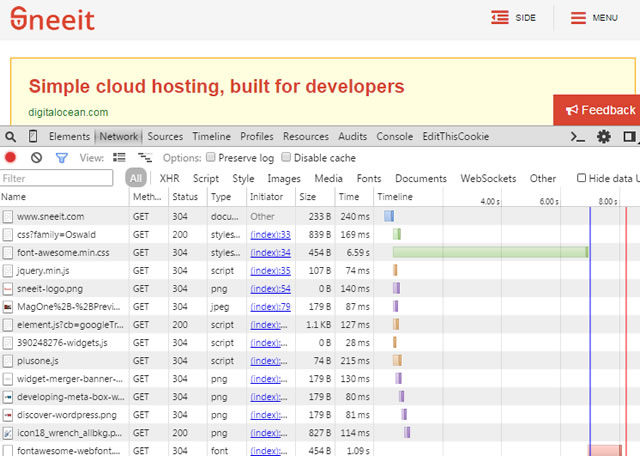
Metode ini hanya untuk pengguna Chrome. Cukup log out semua akun, bersihkan cache dan cookie kemudian tekan F12 untuk meluncurkan Inspect Element, dan tekan CTRL + F5 (atau CMD + F5 with MAC) untuk memuat ulang situs Anda tanpa cache gambar / CSS / JavaScript.
Di jendela Inspect Elements, pilih tab Network untuk melihat daftar komponen statistik, waktu jalan masuk dan waktu total untuk mendownload.
Sekarang, tekan F5 untuk memuat ulang situs web lagi, bila Anda melihat peningkatan situs web lebih cepat dan alat yang mengatakan waktu loading lebih pendek, itu berarti konten situs Anda dioptimalkan.
Tapi metode ini bekerjsama bukan cara akurasi dan objektivitas alasannya menurut kecepatan internet Anda, jadi bila pengunjung Anda tidak berada di negara yang sama dengan Anda, akhirnya akan berbeda.
2.2) Menggunakan Wawasan Kecepatan Pagespeed
Sebenarnya, Google PageSpeed Insights tidak dipakai untuk mengukur kecepatan situs web. Alat ini ialah alat penasehat Google yang akan dipakai untuk menyarankan beberapa kiat pengoptimalan untuk situs web Anda biar lebih cepat memuatnya. Kaprikornus bahkan Anda menerima nilai tinggi dari alat ini, Anda juga harus menyidik semua faktor lain untuk memastikan waktu pemuatan situs web Anda singkat. Dan skor rendah bukan berarti situs Anda lambat dalam menampilkan konten ke pengunjung.
Penggunaan alat ini cukup sederhana, jadi coba sendiri. Anda juga bisa memakai alat lain menyerupai Pingdom, GTMetrix, Webpagetest dan Blitz (premium), namun alat tersebut hanya untuk pengguna advance.
Kesimpulan
Pada artikel ini, tujuan saya ialah menyebarkan lebih banyak perihal kemampuan menilai kecepatan sebuah situs web, juga perihal kecepatan website tergantung dari faktor-faktor tertentu. Mudah-mudahan sehabis artikel ini, Anda akan berguru bagaimana mengecek kecepatan pastinya dari website tersebut, begitu juga tidak lagi bergantung pada kecepatan alat uji, hindari kesalahpahaman perihal kecepatan loading website.
Sumber : https://sneeit.com/4-factors-affect-website-speed-and-how-to-check/

Komentar
Posting Komentar