Beginilah Cara Menyembunyikan Label Tertentu di Halaman Depan atau Homepage Blogger
Biasanya Untuk alasan tertentu, mungkin sebagain besar orang ingin menyembunyikan atau tidak menampilkan daftar posting dengan label (kategori) tertentu di halaman depan (homepage) sebuah blog.
Salah satu alasan menyembunyikan label tertentu di homepage ini yaitu alasannya yaitu label tersebut tidak relevan dengan Niche atau Kata kunci sebuah Blog.
Untuk begitu, halaman depan sebuah blog dapat tetap relevan dan mencerminkan secara umum dikuasai konten blog yang sesuai niche blog yang dinginkan.
Cara Menyembunyikan Posting dengan Label Tertentu di Halaman Depan Blog
Cara Pertama :
1. Buka Dasboard Blogger
2. Pilih pada bagian Tema Kemudian Edit HTML
3. Tekan CTRL + F Untuk Memudahkan Pencarian
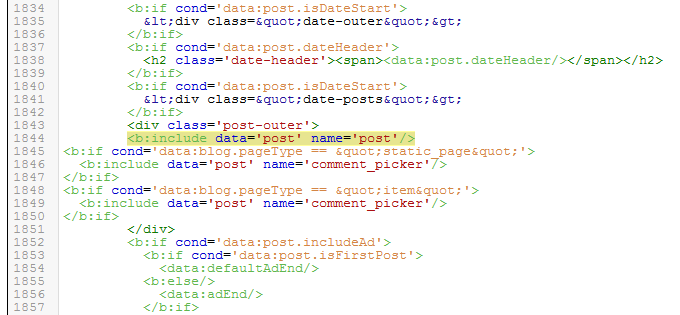
4. Cari Kode Berikut : <b:include data='post' name='post'/>
5. Kemudian ganti dengan :
5. Kemudian ganti dengan :
<b:if cond='data:blog.url == data:blog.homepageUrl'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.name != "LABEL"'> <b:include data='post' name='post' /> </b:if> </b:loop> <b:else/> <b:include data='post' name='post' /> </b:if> 5. Simpan Template
Cara Kedua :
Jika cara yang pertama diatas tidak berfungsi, coba cara yang kedua ini untuk menyembunyikan label tertentu di halaman depan blog caranya adalah
1. Buka Dasboard Blogger
2. Pilih pada bagian Tema Kemudian Edit HTML
3. Tekan CTRL + F Untuk Memudahkan Pencarian
4. Cari Kode ini :
5. Kemudian Ganti dengan Kode Berikut ini : 4. Cari Kode ini :
<b:if cond='data:post.dateHeader'> <h2 class='date-header'><data:post.dateHeader/></h2> </b:if> <b:include data='post' name='post'/> <b:if cond='data:blog.url == data:blog.homepageUrl'> <b:if cond='data:post.labels == &quot;&quot;'> <b:if cond='data:post.dateHeader'> <h2 class='date-header'><data:post.dateHeader/></h2> </b:if> <b:include data='post' name='post'/> </b:if> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast'> <b:if cond='data:label.name != &quot;NAMA LABEL&quot;'> <b:if cond='data:post.dateHeader'> <h2 class='date-header'><data:post.dateHeader/></h2> </b:if> <b:include data='post' name='post'/> </b:if> </b:if> </b:loop> <b:else/> <b:if cond='data:post.dateHeader'> <h2 class='date-header'><data:post.dateHeader/></h2> </b:if> <b:include data='post' name='post'/> </b:if> 7. Kemudian Klik Simpan Template.
nah berikut yaitu cara menyembunyikan label tentu di halaman depan blog. terima kasih telah mengunjungi website kami PetengPikir.com . Selamat Mencoba.
NOTE : Untuk Model - Model Tema Tertentu Mungkin cara diatas tidak akan berfungsi. tapi apa salahnya mencoba yaa kann???

Komentar
Posting Komentar